easy-monitor qps监控
- 分类:工具使用
- 浏览:1260
Easy-Monitor是一款轻量级的Node性能监控工具,仅仅需要项目入口 require 一次,就可以非常便捷地展示出进程的状态细节。
Easy-Monitor主要提供以下的功能:
- 找出执行时长耗费最久的5个或者更多的函数
- 找出那些执行时间超出预期的函数
- 找出v8引擎无法优化的函数
Easy-Monitor的特点:
- 轻量级:非传统C/S物理分离模式,require 后即可使用,没有额外的监控server/agent部署成本。
- 运行时:针对的是运行时的函数性能以及内存细节进行处理展示,可用于线上生产环境项目。
- 无状态:永远展示的是开发者访问时的业务进程状态
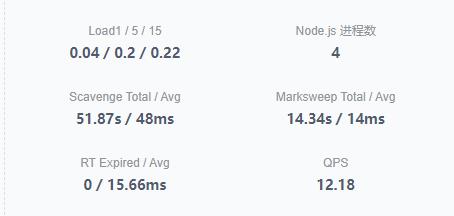
关于监控qps,作者在文档中并没有提到qps这样的关键字,很多人也不知道怎么监控qps。 不过在监控界面中有这样的指标数据:

所以我从源码入手,找到了该数据指标的源头是这样的:
const data = {
osCpu: Number((used_cpu * 100).toFixed(2)),
osMem: Number((used_memory_percent * 100).toFixed(2)),
maxDisk: max_disk_usage,
disks: disks_json,
load1: Number(load1.toFixed(2)),
load5: Number(load5.toFixed(2)),
load15: Number(load15.toFixed(2)),
nodeCount: node_count,
scavengeTotal: total_scavange_duration,
scavengeAverage: scavange_duration_last_record,
marksweepTotal: total_marksweep_duration,
marksweepAverage: marksweep_duration_last_record,
qps: Number((http_response_sent / 60).toFixed(2)),
rtExpired: http_patch_timeout,
rtAverage: http_rt,
};
这是接口返回的数据,包含了qps数据,那么qps实际上就是http_response_sent,所以监控中就可以这样设置qps了:
@http_response_sent/60 > 10